マークアップ道場をやってみた
マークアップ道場って何って話ですが、いま思いつきでそう呼んだだけです。
前々から「出されたお題に対して HTML と CSS を書いてみる会」ってのをやってみたかったんですが、それを社内勉強会でやってみたという話です。
- 参加者の規模は十数人
- フロントエンドエンジニアもいるし、そうじゃない人もいる
- 普段一緒に仕事をしてない人もいる
- 1人が大きな画面に出しながらコーディング。周りから適宜ツッコミを入れる。
- モブプログラミングってやつに近いのかもしれない
- 環境整備とか考えるのが面倒だったので、コーディングの舞台は codepen
時間が15分ほどだったのと、参加者層が広かったのと、なにより初回でまだ感覚がつかめていなかったのとで、お題はかなり簡単なものを選びました。
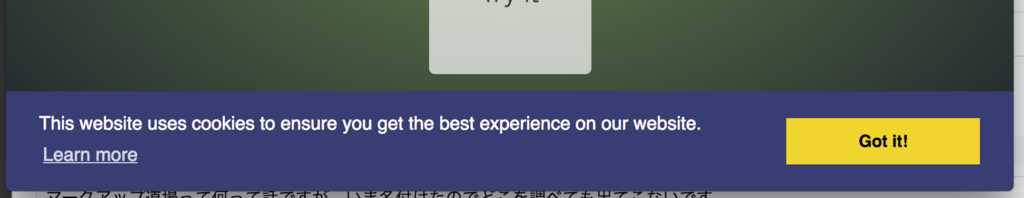
お題1. 最近良く見るあれ

あれです。右側に固定サイズのボタンがあって、左側の文字のところが伸縮。全体的に上下中央揃えって感じです。
こういうのを見ると反射的に display: flex; align-items: center; justify-content: center; って書いちゃうんですが、オーバーキルな場合もありますね。
ウォームアップだったのでそこまで話も白熱せずに「まぁそうなるよね」みたいな形で終わりました。
お題2. ユーザーアイコン的なやつ

画像サイズのアスペクト比が 1:1 ではない可能性があり、かつアイコンの大きさが親の 10% といった相対で示されている場合という条件付きでやりました。要は ::after 要素の padding-top: 100% をやりたかったというわけです。
これはだいぶ盛り上がって、まず書いてる段階で background-size が思い出せなくて、「ここなんて書くんだっけー、誰か教えてー」ですぐに助けてもらえました。
そして ::after ってなんなん?って話と、なんで padding-top: 100% なの?って話は案の定。 padding が%指定の場合は、(ざっくり言うと)親要素の幅が基準となる。ということを仕様ベースで説明できたのは良かったです。
あとがき
今回は、最適解と言えるであろう書き方がわかった上でのお題だったわけですが、これがもっとぼんやりしたもので、人によって書き方が違って、新しい発見があるようなお題を選べば、また楽しいんじゃなかろうかと思いました。