ISUCON 13 で1万点ぐらいでした #isucon
去年は出られませんでしたが、今年は ISUCON 13 参加しました。チームは moudameda です。いつもと名前もメンバーも違います。
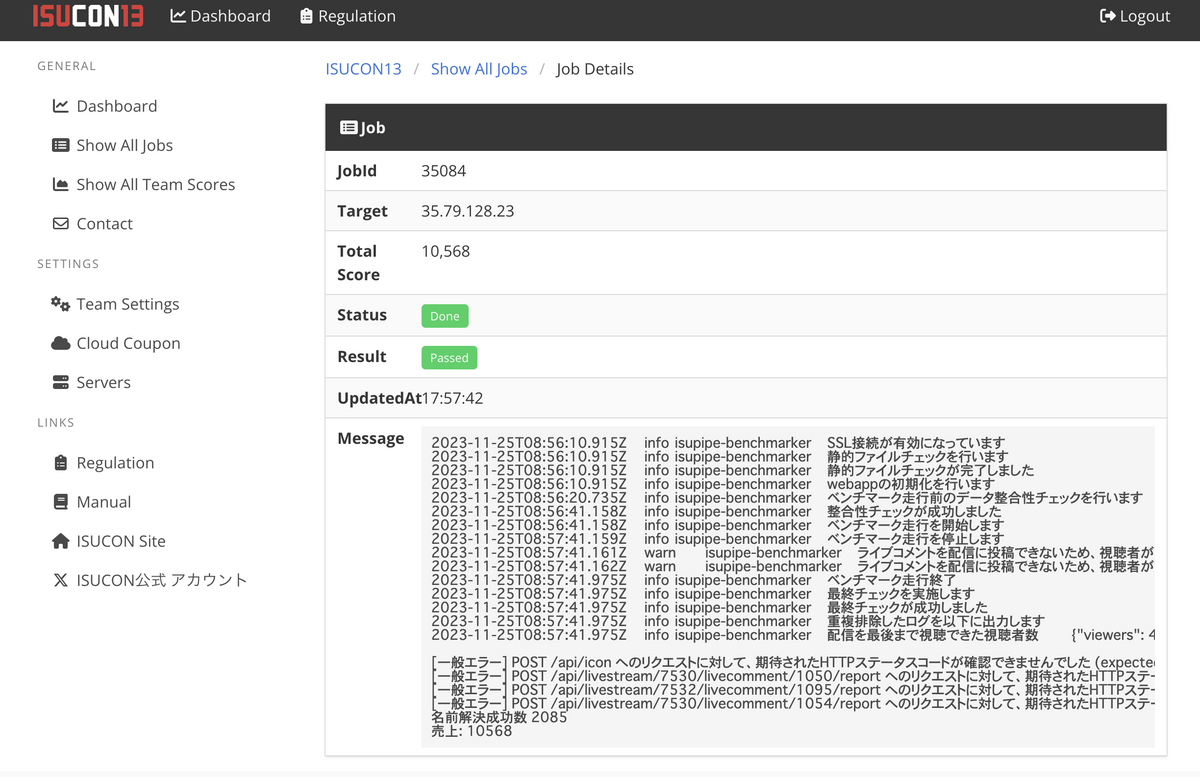
最終ベンチマークでは1万点をちょっと超えたぐらいでした。おそらく。failed でなければ。最終スコア、公開されるかな?

16時までほぼ初期スコアだったので、現場のテンションとしては1万点でも十分満足な感じでした。
自分がやっていたことはというと、環境整備をして一息ついた12時頃から16時すぎまで、ほとんどの時間を GET /api/livestream/search の高速化に費やしていた気がします。実装力が足りなくてハマるハマる。
- sqlx での JOIN が分からず、あれやこれや。カラム名を
"users.id"とかにすればよかったんですね。 - JOIN するところで struct のフィールドには
db:"users"などと書けばよかったんですね。 - IN 句を使うときは
sqlx.Inで準備するんですね。- そこに
[]int64は渡せないから[]intにする必要があるんですね。
- そこに
あとはこの API が LEFT JOIN livestream_tags などして1クエリで書けるだろうと思いこんでしまったのも反省点。LIMIT 50 することを考えると、無理でしたね。
これが落ち着いてから、つまり16時過ぎにようやくインデックスを追加して、順番が逆だったなと思いました。
statistics 系や DNS 周りは他メンバーに頼んでました。あと終盤に moderate をなんとかしようとしたけど、道筋が立てられなくて時間切れ。DELETE 文の呼び出し回数がベンチーマーク走行中4万回近くて相当な負荷になってそうに思えたので、なんとかしたかったです。一方で icon は影響小さそうだなと思ってほぼ放置。
ISUCON 10 の予選突破の成功体験から、終盤まで各自のサーバーで色々試行錯誤して、17時過ぎに負荷分散を始める。というのが身についてしまって、今回はそうじゃないほうが良かったんだろうなと思いました。DNS サーバー、MySQL サーバーを早めに別々にしていたらどうなっていたか。
などと考えていたんですが matsuu さんの「mysqlを2台目に」が17時10分なので、あんまり関係なさそう。
とても楽しかったので、また来年も参加したいです。
ふくもく会その95 - macOS の sudo で音声認識をしたかった
土曜日はふくもく会 その95 〜もっく・ざ・もっく〜に参加してきました。そこで調べてたことの話。
macOS の sudo で TouchID を使えるようにする方法があります(MacのTerminalでsudo実行時にタッチIDを使用する方法 | DevelopersIO)。これを応用して、本人の声なら認証するようにできないか?そんな発想で調べ物を始めました。
まず /etc/pam.d/sudo って何者か?ということで「PAM設定ファイルの意味と書き方メモ - Qiita」を読んで勉強。なるほど完全に理解した。
要はこの PAM モジュールってやつを書けるようになって、そこで音声認識のコードを書けばいいんでしょう。
PAM モジュールを書くために非常に参考になったのがこちらの Stack Overflow の回答。
linux - how to create a pam module? - Stack Overflow
ざっくりまとめると次の通り。
- Write a Linux PAM module という記事が参考になる。
- もうひとつ記事が紹介されてるけど、これは先述した Qiita の記事を読んでいれば十分そう。
- モジュールは、アプリケーションが認証しようとしたときに PAM によって呼び出される共有オブジェクト。
- auth, account, session, password の4つのステージがあって、それぞれで対応する関数が呼び出される。モジュールではその関数を実装することになる。
- pam_sm_authenticate
- pam_sm_acct_mgmt
- pam_sm_setcred
- pam_sm_open_session
- pam_sm_close_session
- pam_sm_chauthtok
そしてサンプルコードまである!
これはなんとかなりそう。と思ったのが15時過ぎ。そこから紆余曲折して、.so ファイルのビルドまでいくものの、それを /usr/lib/pam.d に設置できずタイムアップというのが、ふくもく会の時間内での出来事でした。
別途、今年学んだ技術のスライドを書いてたりもしてたし。
このあとちょっと調べて、このサンプルの PAM モジュールを使って sudo が通るところまでいったのですが、それはまた別の記事として書きます。それでは。
Glitch で @fastify/cookie を使おうとしてハマった
tl;dr
- glitch で普通にパッケージを追加するとバージョンを指定できず
@fastify/cookieでハマる。 package.jsonに直接"@fastify/cookie": "^6.0.0"と書けば良い。
詳しい話
試したいことがあって Glitch でちょっとしたサーバを書こうとした時のこと。Glitch を開くのは数ヶ月ぶりだったんだけど、Fastly の一員になってたんですね。おめでとうございます。引き続きよろしくお願いいたします。
Glitch で "glitch-hello-node" から新しいプロジェクトを作ると、Fastify を使ったプロジェクトになっている。今回は cookie を操作したかったので、ちょっと調べてみたところ @fastify/cookie というものがあることが分かった。これを Glitch 側でインストールしてみようとすると、こうなった。

バージョン 7.0.0 が入るんだねってことでインストール。そして fastify.register するコードを書いてみたんだけど、glitch 側のログがうんともすんとも言わずに、ただただ Status 表示が赤くなる状態になってしまった。

さっぱり分からないので周辺の状況を整理してみたら、このようになった。
- GitHub の @fastify/cookie
- 最新のリリースは 7.0.0
- README のバッジは 6.0.0
- npmjs.com の @fastify/cookie
なんだかよく分からない状況で、さらに調べて行き当たったのがこの issue のコメント。
- A new fastify-cookie package would be published at version 5.7.0 (up from 5.6.0). This package will wrap the exports of 5.6.0 with a deprecation notice.
- A new @fastify/cookie package would be published at version 6.0.0. This package will have the same code as 5.6.0.
Any subsequent changes to comply with fastify@4 would bump @fastify/cookie to 7.0.0.
どうやら fastify が v4 になるのに伴って、パッケージ名をガッツリ変えるプロジェクトが進行中のようだった。@fastify-cookie に関しては 6.0.0 で fastify-cookie から @fastify/cookie に移行して、さらに fastify@4 は @fastify-cookie@7 を参照する形になる様子。
ここから @fastify/cookie@6.0.0 を入れればいいだろうと推測。glitch の "ADD PACKAGE" ボタンではバージョンを指定できないので、直接 package.json に "@fastify/cookie": "^6.0.0" と書いたら無事にインストールできて、cookie をつけることもできた。めでたし。
Logseq で遊んでみたところ日誌ファーストなのが気に入った
ちょっと前に名前を目にした Logseq で遊んでみた。
- 小さなメモ書きを蓄積していくためのツール。メモ書き同士はリンクできて、ネットワーク状のグラフとして表示することもできる。
- データは基本的にローカルに Markdown で保存される。
- 関連する用語は Personal Knowledge Management や Zettelkasten など。
- 似たようなツールとしては Obsidian や Scrapbox あたり。特に Obsidian は近い。
ざっと紹介するとこんなところだけど、個人的に刺さったのが、起動して最初に出てきたのが Journals(日誌)という画面だったこと。
Notion に Diary/yyyy/mm というページを作って、雑にメモをとる拠点として使っていたのだけど、そのままそれっぽく使えそうだと思った。
これは Notion の Diary/2022/05 の様子。

さらに、Notion で日記を書くときに、最初から箇条書きになっていてほしいと思っていたのが、Logseq だと最初から箇条書きなのが良さそうだった。逆に箇条書きしか書けないのだけど、今のところ困ってない。
ただ、個人的には、さっき「雑にメモをとる拠点」と書いた通り、スマホで気になるニュースがあったらメモ、それを後からPCでじっくり読む、と言った使い方をすることがよくあって、そのためには同期していてもらいたい。同期についてはまだいろいろ開発中みたいなので、今後に期待!
参考にした記事:
ポップ体 vs. 幼児の感覚
息子(年中)にひらがなを練習してもらうためのウェブアプリ「ひらがなのおけいこ」を作っている。
拙作のひらがなおけいこアプリに苛烈な耐久試験を課す息子 pic.twitter.com/NVJmt6MlDr
— りちゃ🏠🌈 (@rch850) 2022年3月3日
このアプリのタイトルなどのフォントをどうしようか迷ったので、ユーザー自身に選んでもらうことにした。
Google Fonts のサイトでスクショを撮って、このように並べてどっちがいいか聞いてみた。

すると、少し考えたあと、下の Zen Maru Gothic がいいと答えてくれた。
ノータイムでポップ体を指差すこともあるかなと予想していただけに、ちょっと意外だった。ついでに妻にも聞いて、同じ答えだったので、自信を持って Zen Maru Gothic を使うことにした。
ちなみに、おけいこのお手本として表示しているひらがなは Klee One を使っている。選ぶときに特に気を使ったのが「き」や「さ」で、一般的なフォントだと「き」が3画のところ、手書きのように4画になっていることが必須条件だった。
若者たちの話し合いに「最後だけ入って確認してもらえれば大丈夫です」と言われておじさんは安心した
仕事の話なんだけど、若者たちに意見を出し合ってもらいことがあった。そこで、若者たちに「ちょっと集まって話し合ってもらっていいかな」と呼びかけた。
呼びかけた後に、これはおじさんが入らない方が好き勝手話せていいんじゃないか?と思って「入らない方がいいかな?」と聞いたら、「入ってもらわずに進めて、最後だけ入って確認してもらえれば大丈夫です」と言われた。
これを聞いてとても安心したという話。
自立している
自分達だけで話を進めることができるという意思表示に安心した。
過剰な遠慮がない
「入らなくていい」という意志を、率直に伝えてくれたことに安心した。
適切な配慮を感じた
一方で、最後だけ入ってもらいたいというところで、こちらの立場だったり、こちらの時間を最小限に留めたりといった適切な配慮を感じて安心した。
些細な出来事かもしれないけど、このやりとりで、なんだかおじさんはとても安心しました。
MacBook Pro(14インチ、2021)に移行アシスタントで引っ越し(アプリケーション編)
これの続き。
事前に移行元で brew list して、メモっておきました。
Homebrew 入れ直し
何はともあれ Homebrew をインストールして、次に iTerm2 を入れようとした時のこと。
$ brew install iterm2 /usr/local/Homebrew/Library/Homebrew/brew.sh: line 839: /usr/local/Homebrew/Library/Homebrew/vendor/portable-ruby/current/bin/ruby: Bad CPU type in executable /usr/local/Homebrew/Library/Homebrew/brew.sh: line 839: /usr/local/Homebrew/Library/Homebrew/vendor/portable-ruby/current/bin/ruby: Undefined error: 0 Error: 'git' must be installed and in your PATH! /usr/local/Homebrew/Library/Homebrew/brew.sh: line 839: /usr/local/Homebrew/Library/Homebrew/vendor/portable-ruby/current/bin/ruby: Bad CPU type in executable /usr/local/Homebrew/Library/Homebrew/brew.sh: line 839: /usr/local/Homebrew/Library/Homebrew/vendor/portable-ruby/current/bin/ruby: Undefined error: 0
あぁ、いきなり何か踏みましたね。どうも何かが残っていて動いてくれない様子。
そういえば Homebrew はホームディレクトリ以下にも何かファイルを保存していた気がしたな。もしかして意図しないファイルが移行されてしまったか?と考えて、次のように Homebrew を一旦アンインストールして再インストール。手順はこれを参照。
❯ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/uninstall.sh)" ❯ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
こうしたら brew install iterm2 がうまく行きました。無事インストールできた iTerm2 を起動したら、さっきまで移行元で動かしてたターミナルの内容がそのまんま出てきて面食らいました。すごい引っ越し力。多分 iTerm2 のパワーなんでしょうけどねこれ。

Session Contents より上の行が、引っ越し前の mac で表示されていた内容です。
nvm など入れ直し
とりあえず node でも動かすかと思って、おもむろに node -v を打ったら、またこけた。
❯ node -v zsh: bad CPU type in executable: node
❯ command -v node /Users/rch850/.nvm/versions/node/v16.13.0/bin/node
あー、これもホームディレクトリで引っ越しちゃったやつね。そりゃ壊れるわ。こちらもアンインストール、インストールしました。
❯ nvm uninstall --lts ❯ nvm install --lts
ちなみにここでは nvm を使ってますが、この後 asdf-vm に切り替えます。Ruby のバージョン管理も rbenv 使ってて同じような状況になっていました。
Rosetta2 に抗うも押し切られる
日本語入力がしんどいな、と思って Google 日本語入力を入れようとしたら、なんと M1 非対応とのこと。ここは Rosetta 使わず粘ってみるか。
と思ってたんですが、AtCoder の準備を整えていた時に、AtCoder の Go が 1.14.1 で mac の arm64 バイナリが提供されていなかったため、ここで Rosetta 導入となりました。無念。
❯ asdf install golang 1.14.1 mkdir: /Users/rch850/.asdf/downloads/golang/1.14.1: File exists Platform 'darwin' supported! URL: https://dl.google.com/go/go1.14.1.darwin-arm64.tar.gz returned status 404 tar: Error opening archive: Failed to open '/Users/rch850/.asdf/downloads/golang/1.14.1/archive.tar.gz' ❯ arch -x86_64 asdf install golang 1.14.1 ❯ asdf shell golang 1.14.1 ❯ go version go version go1.14.1 darwin/amd64
以上、引っ越しがらみでのアプリケーションがらみのいろいろでした。