ふくもく会その40と Oculus Go と A-FRAME
土曜のふくもく会その40では Oculus Go のブラウザで動かすコンテンツを書いて試していた。
参考にした記事はこちら
ブラウザから A-FRAME のサンプルを動かしてみたところ、まぁまぁ動く。でもコントローラは駄目。そしてなによりもこれ。
Oculus Go ブラウザの 360 度モードをなんとか記録したいのだけど、録画もできないしインスペクタでもプレビューできないしどうすれば委員だ!!!
— UNSAFE_jigsaw (@neo6120) May 25, 2018
人に見せるのが難しい!!かろうじて撮れたのがこれ。ブラウザ右下の全画面になるボタン押した瞬間に録画が止まっちゃいます。
A-FRAME でたくさん箱動かして Oculus Go のブラウザで動かしてみた。思ったより酔うぞこれ #ふくもく会 pic.twitter.com/wQnF4aVH6y
— りちゃ (@rch850) May 26, 2018
書いたコードはこれ
- html に
<a-box>タグとか書けば表示される createElementで素直に要素作っても表示される- インタラクション部分書いてみたけど動かなかった
<a-animation attribute="rotation" begin="click" dur="2000" to="360 405 45"></a-animation><a-animation attribute="scale" begin="mouseenter" dur="300" to="2.3 2.3 2.3"></a-animation>
- Oculus の WebVR のドキュメントに
ovrweb:というスキームがあって、それで Carmel Developer Preview というブラウザで開けると書いてあったのだけど、開かなかった。おそらく Rift 向け? Carmel 側に URL 入れる所があればよかったのに。
インタラクション部分がちゃんと動くようにできるといいなと思いました。以上。
イラレはじめました
自分でチラシを作る機会が発生したので、Illustrator CC 単体で月々払いで使い始めました。
プログラミングと同じでまずは素振りだろうってことで、Adobe から来るメールやチュートリアルの中からいくつか試してみているところです。
- アイコンをデザインする | Adobe Illustrator CCチュートリアル
- 目を引く文字デザインの作成方法:初級編 | Adobe Illustrator CCチュートリアル
- 目を引く文字デザインの作成方法:中級編 | Adobe Illustrator CCチュートリアル
- 1分で作れる!アイコン、ロゴ、デザイン制作に役立つパターン作りのテクニック | Adobe Illustrator CC tutorials | Adobe Illustrator CCチュートリアル

チュートリアル中に「選択ツールを使って……」と書かれていて、どこにそんなツールがあるのか分からなくても、アニメーションGIFで操作が説明されているので助かりました。また、ショートカットが併記されていることが多いので、ショートカットを多用したい自分としてはありがたかったです。V とか Cmd + Shift + O とかは覚えました。普段と全く違った作業をしているので、気分転換になるし、楽しいです。
GitHub に push したら GitLab CI が回るように設定した
GitLab には、外部の git リポジトリをミラーして CI/CD を走らせる機能がある。GitLab のサイトの言葉を引用するとこうだ。
Connect your external repositories, and CI/CD pipelines will run for new commits. A GitLab project will be created with only CI/CD features enabled.
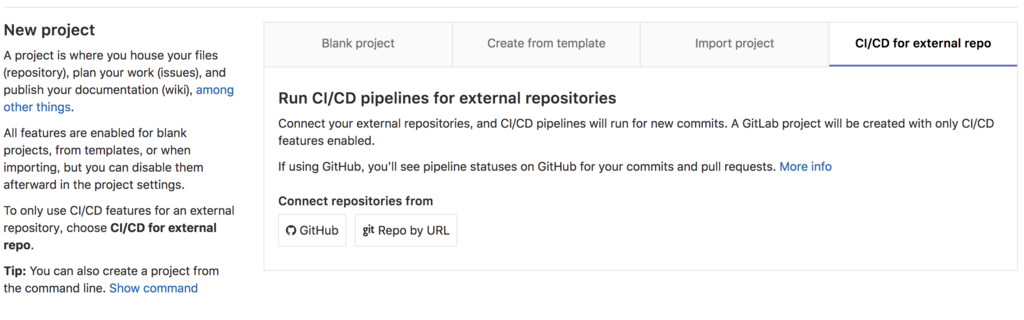
まず GitLab 側で [New project] から [CI/CD for external repo] の [GitHub] を選ぶ。

そうすると GitHub から取り込むリポジトリを選ぶ画面が開く。取り込みたいリポジトリの [Connect] ボタンを押せば設定できる。
こうして GitHub からミラーした GitLab のリポジトリはこのように
Mirrored from ... と表示される。

不吉な The repository failed to update の表示が出てるけど、まぁそんなこともあるらしい。割りと頻繁に目にする気がするけど、まだ使い始めて数日なので、気長に様子を見ようと思う。
GitLab CI/CD 自体について、例えば.gitlab-ci.yml をどうやって書くかといった話は、話が長くなるので書かない。でも circleci/node:8-browsers が便利だということだけは言っておく。
GitLab 側に Repository mirroring というドキュメントがあるけど、これは CI/CD for external repo のことではなさそうだった。
Google Home にしゃべってもらう
「今から帰るよ」と連絡しても、それを見てもらうことなく家に着いてしまうことがよくあるので、見なくても分かるソリューションとして Google Home にしゃべってもらおうと考えました。
Google Home アプリからしゃべらせることができるだろうと高をくくってたんですが、できない。セキュリティ的な配慮なんですかね。
さーてこれはコードを書かなきゃだめかなと思って探して見つかったのが google-home-notifer という npm。こいつを入れて、サンプル同様に
// index.js const googlehome = require('google-home-notifier') const language = 'ja' const deviceName = 'Google Home' googlehome.device(deviceName, language) googlehome.notify('もう寝ます', res => { console.log(res) })
と書いて実行したら、すんなりしゃべりました。
$ node index.js Device "Google-Home-32文字の16進数" at 192.168.xx.xx:xxxx Device notified
うん、すんなり。
後はこれを誰が実行するかという話になるわけですが、ネット上の情報では圧倒的に Raspberry Pi が多い。でも個人的には単体で WiFi 接続できる ESP-WROOM-02 推しなので、なんとかして動かせないかなと調べているところです。Johnny-Five を使えばいけそうなんですが、うまく入れられずに試行錯誤中。
もしかして頻尿で Mashup Battle 1stStage in 北陸敗退しました
トイレに行く回数が気になったので、トイレに行った回数を記録するためのデバイスを作ってみました。
磁石とリードスイッチを使ってチャックの開閉を検出し、データをサーバに蓄積する仕組みです。
で、これを持って Mashup Awards 2017 の Mashup Battle 1stStage in 北陸 に出てみました。
【北陸予選】#MA_2017
— MashupAwards@決勝は12/16 (@mashupaward) 2017年11月23日
⑨作品名:もしかして頻尿/チーム名:そろそろアラフォー
もしかして、俺って頻尿?そんな気になる疑問に答えるアイテムです
1日に8回行ったら貧乳! pic.twitter.com/xAbqiDhWlg
【北陸予選】#MA_2017
— MashupAwards@決勝は12/16 (@mashupaward) 2017年11月23日
⑨作品名:もしかして頻尿/チーム名:そろそろアラフォー
もしかして、俺って頻尿?そんな気になる疑問に答えるアイテムです
チャック写真 pic.twitter.com/Ky1Xu1tTcb
【北陸予選】#MA_2017
— MashupAwards@決勝は12/16 (@mashupaward) 2017年11月23日
⑨作品名:もしかして頻尿/チーム名:そろそろアラフォー
もしかして、俺って頻尿?そんな気になる疑問に答えるアイテムです
仕組みと尿の出具合。
チャックを触りながらキントーンを褒める。 pic.twitter.com/BPQTbcTOZg
【北陸予選】#MA_2017
— MashupAwards@決勝は12/16 (@mashupaward) 2017年11月23日
⑨作品名:もしかして頻尿/チーム名:そろそろアラフォー
もしかして、俺って頻尿?そんな気になる疑問に答えるアイテムです
チャックを上げ下ろしする前代未聞のデモ! pic.twitter.com/9Bk8NLPhnA
【北陸予選】#MA_2017
— MashupAwards@決勝は12/16 (@mashupaward) 2017年11月23日
頻尿のモノ pic.twitter.com/O8diBgy9Hf
@運営さん たくさんの写真、動画をありがとうございました!
昨年の Internet of Tairyoku では惜しくも2位だったので、今年こそ、と思って挑みましたが、得票は1票。無念の敗退でした。
この作品について、コンセプト自体はだいたい実現できたので満足したのですが、実装に改善の余地がありありだなと感じています。ということで、ここでひとつふりかえり。
よかった事:
- ESP32 というおもちゃを手に入れた
- これをきっかけに工具箱、工具、材料などを買い揃えることができた
- kintone に毎分データを送って可視化するといい感じだった
- 頻尿だけじゃなくて尿道結石にも使えるんじゃないのという意見をもらった
今後の課題:
- 電池で動かすつもりが、消費電力に不安があって PC から USB 給電でのデモとなった
- 電池で1日動くようにしたい。いや、1日と言わず一週間は動かしたい
- リチウムイオン電池を使って小型化してみたい
- deep sleep とやらを使ってみたい
- 消費電力をちゃんと測りたい
- ブラウザから操作できたら素敵なのでは
- 小型化したい
- リードスイッチに固定に難あり
- チャックに磁石をくっつけるのは、セロテープでぐるぐる巻きにすれば大丈夫だった
- リードスイッチは、よく外れた。デモでも外れた
このように課題山積です。個人的にほしいデバイスなので(現時点で頻尿ってわけじゃないです)、今後も作り込んでいきたいなと思います。
ISUCON 7 予選敗退しました
ISUCON 5 のときと同じチーム「へしこず」で、2年ぶりの本戦出場を狙いましたが、本戦出場ラインには倍ぐらい届かず敗退しました。また来年会いましょう。
今回の主な装備
- vim
- kataribe
- pt-query-digest (percona-toolkit), mysqldumpslow
- beer (alcohol free)
KENZEN #isucon pic.twitter.com/kJpWD5ZQyM
— こっしー@みいつけた! (@macoshita) 2017年10月22日
序盤
予習で golang も検討したんですが、これまでの ISUCON で慣れてた ruby でやることにしました。
bundle install できないぞってことで sudo apt-get install -y ruby-bundler とか適当に叩いたのがアダ。 ~/xbuild 眺めたりして気づいたんですが ~/local/ruby/bin/bundle を使うのが正解だったようです。
まず POST /login のクエリがイケてない感じだったので、LIMIT 1 つけたり * を必要なものだけに書き換えたりして 10007 点になりました。その後何回か微調整してベンチマークして 15191 点あたりまで伸びました。このあたりはとりあえず API 1台だけでベンチマーク走らせてました。
この時点で2時45分ごろ。開始から2時間弱といったところでした。
中盤:icons をどうにかする
どうみても GET /icons/*.png なんとかしないとだめだよね。ってことで、なんとかすることに。画像を mysql から取り出して redis に入れる班と、nginx の設定いじってキャッシュさせる班のふた手に分かれて行動しました。俺たちを苦しめた icons の一部。

アイコン画像が数百KBとか、仕事だったらありえないサイズだよねとか話してました。nginx 側は
location ~ /(css|js|fonts|icons)/ {
proxy_set_header Host $http_host;
proxy_pass http://puma_app;
proxy_ignore_headers Cache-Control;
proxy_cache zone1;
proxy_cache_valid any 1m;
expires 1m;
etag on;
add_header Cache-Control "public";
}
と書いてみたり、ruby 側では
configure do # 略 set :static_cache_control, [:public, :max_age => 90] end
とか
get '/icons/:file_name' do # 略 etag file_name # 略 end
とか書いて、kataribe で見た icons の状況はこのようになりました。
Top 20 Sort By Total Count Total Mean Stddev Min P50.0 P90.0 P95.0 P99.0 Max 2xx 3xx 4xx 5xx Request 3097 6351.049 2.050710 3.120888 0.000 0.007 7.722 10.000 10.001 10.007 1646 1451 0 0 icons
100Mbps 使い切ってたネットワーク帯域にも少し余裕が出てきました。
あとは GET /fetch での SELECT COUNT(*) as cnt FROM message ... のコストが高いと考えて、件数を redis に入れるなどしました。
18:43 時点で 45124 点。他のチームが数十万点を出してて、だいぶ焦りが出てきました。
終盤:積み重ねでフィニッシュ
- nginx → ruby (puma) をソケット経由にする
/etc/systemd/system/isubata.ruby.serviceでExecStart = /home/isucon/local/ruby/bin/bundle exec puma -b unix:///tmp/puma.sock/etc/nginx/sites-enabled/nginx.confでupstream puma_app { server unix:/tmp/puma.sock; },proxy_pass http://puma_app;
- puma のプロセス数、スレッド数を増やす
/etc/systemd/system/isubata.ruby.serviceでExecStart = /home/isucon/local/ruby/bin/bundle exec puma -w 2 -t 25 -b unix:///tmp/puma.sock
- 既読メッセージIDを redis で管理する。
- mysqld の max_connection を 1024 に。
などといった工夫を重ねて、終了直前には 125550 点まで伸ばせました。

感想
開始時間が遅れはしましたが、ベンチマークとダッシュボードは ISUCON 5 からの中で(自分が参加した中で)一番良かったと思います。
- ベンチマークキューが詰まる気配がなかった
- 「負荷レベルが上昇しました。」がエキサイティング!
レスポンスが遅いため負荷レベルを上げられませんでした。/message?channel_id=7466&last_message_id=0やエラーが発生したため負荷レベルを上げられませんでした。2017-10-22 20:57:58.647006618 +0900 JST m=+31.152077525 リクエストがタイムアウトしました (POST /profile )といった具体的なアドバイス
問題についても、icons をクリアしたら、さらに次の課題が出てくるような形で、なかなかのスルメゲーでした。これまでの ruby 実装とは違って unicorn ではなく puma、mysql2-cs-bind ではなく mysql2 だったので、調べ物に少し時間がかかってしまいました。
また、参加者連絡が discord になったわけですが、蓋を開けてみれば isubata ってのもクスリと来ました。
運営、出題の方々、ありがとうございました。残念ながら予選落ちしてしまいましたが、来年も参加したいです。いや、参加します。
反省会 #isucon pic.twitter.com/B5W42nPhHB
— りちゃ (@rch850) 2017年10月22日
ESP WROOM 32 でブザするまでのメモ
ちょっと作りたいおもちゃを思いついたので、@kimikato先生に何で作ったらいいかおすすめを聞いたところ ESP 32 とか 02 あたりがいいよと聞いたので、さっそく買ってみました。秋月の ESP32-DevKitC ESP-WROOM-32 開発ボードです。

といったところが売りらしいです。
さっそくマイクロ USB でつないで Arduino から書き込もうとしたのですが、「ツール」>「ボード」の選択肢に ESP らしきものが見当たりませんでした。GitHub の arduino-esp32 のドキュメントを見たところインストール手順が書いてあったので、それに従ったところボードに ESP32 Dev Module などが出てきました。
これで書き込めると思ったのですが、
ボード/dev/cu.usbserial-A9007Ldzは利用できません
などというエラーが出て書き込めませんでした。どうも USB ドライバが必要そうです。あ、開発環境は macOS Sierra です。
この開発ボードについている USB 変換チップは CP2102 なので、「CP2102 ドライバ」と検索してヒットしたメーカーのサイトからドライバをダウンロードしてインストール。OS を再起動すると、無事に書き込めました。
Lチカで動作確認するのが普通なんでしょうが、手近にあったのがブザーだったので、刺して音がするのを確認しました。
ESP 32 手軽で楽しそうです!