ふくもく会その45
スマートジョッキ開発するぞと意気込んでふくもく会その45に参加してきました。featuring MashupAwards です。
1日目
ジョッキに M5Stack つけていい感じにしようと考え、そのために M5Stack の機能を色々試してました。
M5.Speaker.beep()で音がなるけど、かなり音が大きい。サンプルの Basic > Speaker を参考にした。- サンプルの Advanced > Display > All_Free_Fonts_Demo に、フォントを選ぶ方法があった。
- サンプルの Modules > MPU9250 > MPU9250BasicAHRS に、加速度センサなどの値を取る方法があった。
あと VSCode に Arduino の拡張を入れて、VSCode だけで開発ができるようにしました。ボード選択したりシリアルポート選択したりと、Arduino と同じことができて、シリアルモニタまでついてて、すごかったです。
隣では @macoshita がアンパンマンを表示させてました。
2日目
午前中は AITalk を触ったり、持ち込んだジョッキや M5Stack の紹介 LT をしたりしてました。
昼食のピザを食べたあと、さて何作るんだっけ?という話をしばらく。
- 役に立つよりは面白いものを作りたいよねー
- ゲームは色々思いつくけど、本当に操作しやすいものとなると限られてきそう
- 両手にジョッキ、頭に Oculus Go つけてアイススケートしたい
とかなんとかで、とりあえずジョッキに M5Stack 付けるところから始めようかってことでホームセンターに買い出し。
適当な太さ、長さのゴムを買って帰ったら、 @kotobuki555ing から「ちょっと MA に登録されてる作品見てみて」と。言われたとおり見てみたところ、スマートグラス e幹事がジョッキに M5Stack で見事にかぶってました!乾杯検出とか地味に難しそうだと思ってたところとか、見事にクリアされてました。作者は MA で見かけたことがあるaNo研さんでした。さすが。
「オカワリー」
— aNo研 (@anoken2017) 2018年5月1日
スマートグラス「e幹事」誕生!
グラスが空なのに気付けなかった!
気遣いのできる人なりたい!そんなあなたにピッタリの画期的なグラスです。
"e-secretary" has appeared.
When the glass is empty, glass will notice.#M5Stack #M5Creativity2018 pic.twitter.com/ZksUj9Hpol
うーん、素晴らしいですね。脱帽。ここまでかぶってるところに正面からぶつかるのもなーというわけで、ひとまずはゲーム方面に行くことにしました。
とりあえず M5Stack のサンプルのテトリスを、加速度センサで操作できるようにして、ジョッキに付けた M5Stack でプレイしてみました。
が、操作がなかなかに難しい。左右にジョッキを捻ってブロックを動かすようにしたんですが、これが直感的なようで直感的ではないんじゃないかと。ジョッキをかなり傾けるとブロックが加速するようにしたことで、飲み終わりにさしかかると難易度が上がるようになり、ここはいい感じになったのではないかと思います。
まだまだ M5Stack でできることのほんの少ししかできてないので、他の機能も色々と使い込んで行きたいなーと思いました。
Google 機械学習 勉強会 in 福井
Google 機械学習 勉強会 in 福井に参加してきたので、ざっくりとまとめ。
- TensorFlow は「てんさーふろー」と読んでいた
- MLKit は Firebase のほうから出てきたもので、あまり関係ないらしい
- Cloud Vision API
- 「ボケて」は Safe Search を使っている
- Document で中国語っぽくなってしまった。言語指定できる? → 言語のヒントを指定するオプションがある
- 課金単位(ユニット)は、API1コールではなく1認識。1コールで複数回認識することもある
- Cloud Speech-to-Text
- バッチでやるか、gRPC でのストリーミングでやるか
- 15秒で $0.006 → 1時間で $1.44
- Cloud Natural Language
- Google I/O でのロボットアームを使ったデモ
- チョコレートと言われたら word2vec (TensorFlow) で意味を認識して、それらしい甘いものを持ってくる
- qwiklab を使ったハンズオン
- Extract, Analyze, and Translate Text from Images with the Cloud ML APIs | Qwiklabs + google-run
- 本来は9クレジット(9ドル)必要だが、イベント用にクーポンを発行してもらった
- Start Lab すると、一時的に利用できる GCP アカウントが用意される。ここでは有効期限は50分
マークアップ道場をやってみた
マークアップ道場って何って話ですが、いま思いつきでそう呼んだだけです。
前々から「出されたお題に対して HTML と CSS を書いてみる会」ってのをやってみたかったんですが、それを社内勉強会でやってみたという話です。
- 参加者の規模は十数人
- フロントエンドエンジニアもいるし、そうじゃない人もいる
- 普段一緒に仕事をしてない人もいる
- 1人が大きな画面に出しながらコーディング。周りから適宜ツッコミを入れる。
- モブプログラミングってやつに近いのかもしれない
- 環境整備とか考えるのが面倒だったので、コーディングの舞台は codepen
時間が15分ほどだったのと、参加者層が広かったのと、なにより初回でまだ感覚がつかめていなかったのとで、お題はかなり簡単なものを選びました。
お題1. 最近良く見るあれ

あれです。右側に固定サイズのボタンがあって、左側の文字のところが伸縮。全体的に上下中央揃えって感じです。
こういうのを見ると反射的に display: flex; align-items: center; justify-content: center; って書いちゃうんですが、オーバーキルな場合もありますね。
ウォームアップだったのでそこまで話も白熱せずに「まぁそうなるよね」みたいな形で終わりました。
お題2. ユーザーアイコン的なやつ

画像サイズのアスペクト比が 1:1 ではない可能性があり、かつアイコンの大きさが親の 10% といった相対で示されている場合という条件付きでやりました。要は ::after 要素の padding-top: 100% をやりたかったというわけです。
これはだいぶ盛り上がって、まず書いてる段階で background-size が思い出せなくて、「ここなんて書くんだっけー、誰か教えてー」ですぐに助けてもらえました。
そして ::after ってなんなん?って話と、なんで padding-top: 100% なの?って話は案の定。 padding が%指定の場合は、(ざっくり言うと)親要素の幅が基準となる。ということを仕様ベースで説明できたのは良かったです。
あとがき
今回は、最適解と言えるであろう書き方がわかった上でのお題だったわけですが、これがもっとぼんやりしたもので、人によって書き方が違って、新しい発見があるようなお題を選べば、また楽しいんじゃなかろうかと思いました。
ふくもく会その40と Oculus Go と A-FRAME
土曜のふくもく会その40では Oculus Go のブラウザで動かすコンテンツを書いて試していた。
参考にした記事はこちら
ブラウザから A-FRAME のサンプルを動かしてみたところ、まぁまぁ動く。でもコントローラは駄目。そしてなによりもこれ。
Oculus Go ブラウザの 360 度モードをなんとか記録したいのだけど、録画もできないしインスペクタでもプレビューできないしどうすれば委員だ!!!
— UNSAFE_jigsaw (@neo6120) May 25, 2018
人に見せるのが難しい!!かろうじて撮れたのがこれ。ブラウザ右下の全画面になるボタン押した瞬間に録画が止まっちゃいます。
A-FRAME でたくさん箱動かして Oculus Go のブラウザで動かしてみた。思ったより酔うぞこれ #ふくもく会 pic.twitter.com/wQnF4aVH6y
— りちゃ (@rch850) May 26, 2018
書いたコードはこれ
- html に
<a-box>タグとか書けば表示される createElementで素直に要素作っても表示される- インタラクション部分書いてみたけど動かなかった
<a-animation attribute="rotation" begin="click" dur="2000" to="360 405 45"></a-animation><a-animation attribute="scale" begin="mouseenter" dur="300" to="2.3 2.3 2.3"></a-animation>
- Oculus の WebVR のドキュメントに
ovrweb:というスキームがあって、それで Carmel Developer Preview というブラウザで開けると書いてあったのだけど、開かなかった。おそらく Rift 向け? Carmel 側に URL 入れる所があればよかったのに。
インタラクション部分がちゃんと動くようにできるといいなと思いました。以上。
イラレはじめました
自分でチラシを作る機会が発生したので、Illustrator CC 単体で月々払いで使い始めました。
プログラミングと同じでまずは素振りだろうってことで、Adobe から来るメールやチュートリアルの中からいくつか試してみているところです。
- アイコンをデザインする | Adobe Illustrator CCチュートリアル
- 目を引く文字デザインの作成方法:初級編 | Adobe Illustrator CCチュートリアル
- 目を引く文字デザインの作成方法:中級編 | Adobe Illustrator CCチュートリアル
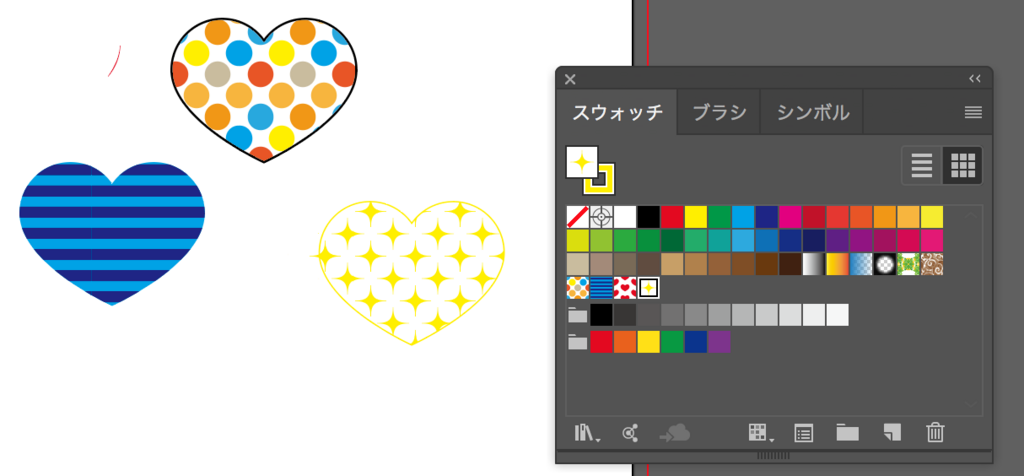
- 1分で作れる!アイコン、ロゴ、デザイン制作に役立つパターン作りのテクニック | Adobe Illustrator CC tutorials | Adobe Illustrator CCチュートリアル

チュートリアル中に「選択ツールを使って……」と書かれていて、どこにそんなツールがあるのか分からなくても、アニメーションGIFで操作が説明されているので助かりました。また、ショートカットが併記されていることが多いので、ショートカットを多用したい自分としてはありがたかったです。V とか Cmd + Shift + O とかは覚えました。普段と全く違った作業をしているので、気分転換になるし、楽しいです。
GitHub に push したら GitLab CI が回るように設定した
GitLab には、外部の git リポジトリをミラーして CI/CD を走らせる機能がある。GitLab のサイトの言葉を引用するとこうだ。
Connect your external repositories, and CI/CD pipelines will run for new commits. A GitLab project will be created with only CI/CD features enabled.
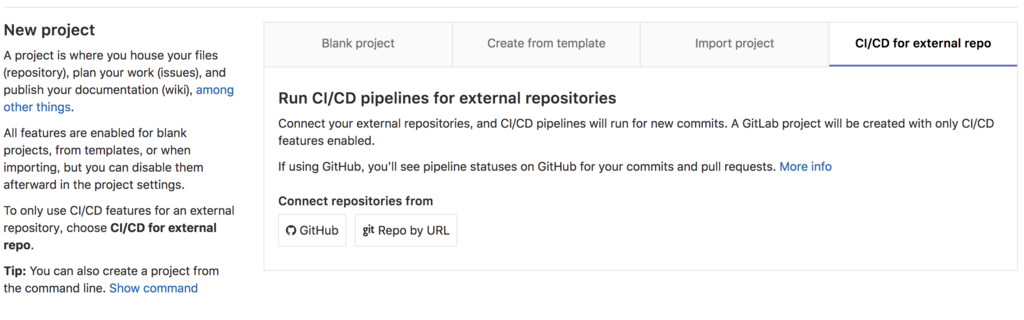
まず GitLab 側で [New project] から [CI/CD for external repo] の [GitHub] を選ぶ。

そうすると GitHub から取り込むリポジトリを選ぶ画面が開く。取り込みたいリポジトリの [Connect] ボタンを押せば設定できる。
こうして GitHub からミラーした GitLab のリポジトリはこのように
Mirrored from ... と表示される。

不吉な The repository failed to update の表示が出てるけど、まぁそんなこともあるらしい。割りと頻繁に目にする気がするけど、まだ使い始めて数日なので、気長に様子を見ようと思う。
GitLab CI/CD 自体について、例えば.gitlab-ci.yml をどうやって書くかといった話は、話が長くなるので書かない。でも circleci/node:8-browsers が便利だということだけは言っておく。
GitLab 側に Repository mirroring というドキュメントがあるけど、これは CI/CD for external repo のことではなさそうだった。
Google Home にしゃべってもらう
「今から帰るよ」と連絡しても、それを見てもらうことなく家に着いてしまうことがよくあるので、見なくても分かるソリューションとして Google Home にしゃべってもらおうと考えました。
Google Home アプリからしゃべらせることができるだろうと高をくくってたんですが、できない。セキュリティ的な配慮なんですかね。
さーてこれはコードを書かなきゃだめかなと思って探して見つかったのが google-home-notifer という npm。こいつを入れて、サンプル同様に
// index.js const googlehome = require('google-home-notifier') const language = 'ja' const deviceName = 'Google Home' googlehome.device(deviceName, language) googlehome.notify('もう寝ます', res => { console.log(res) })
と書いて実行したら、すんなりしゃべりました。
$ node index.js Device "Google-Home-32文字の16進数" at 192.168.xx.xx:xxxx Device notified
うん、すんなり。
後はこれを誰が実行するかという話になるわけですが、ネット上の情報では圧倒的に Raspberry Pi が多い。でも個人的には単体で WiFi 接続できる ESP-WROOM-02 推しなので、なんとかして動かせないかなと調べているところです。Johnny-Five を使えばいけそうなんですが、うまく入れられずに試行錯誤中。