コード書き初めのつもりが環境構築で終わった
しばらくメンテしてなかった AppleSystemStatusNotifier について、色々やりたいことがたまってたのでリストアップしてみた。
- 環境構築。現状は package.json も何もない。
- Developer System Status も取りたい
- Apple に対してやさしくなりたい(サーバを作ってステータスをキャッシュしておきたい)
環境構築
package.json を書いて lint ぐらいかけたいなぁと。
- 手元に yarn が入ってなかったので
brew install yarn。そしたら n を使ってるからかbrew link nodeしてねと言われたので、いったんbrew link --overwrite nodeしてもう一度 n 叩いて復旧。最後の手順は不要かも。 - .npmrc で
save = trueとかsave-exact = trueって書いてたみたいに、何か設定しておきたいなと思っていろいろ調べてみた。でも途中で yarn なら勝手に save されるし exact なくても yarn.lock がうまいことやってくれるんじゃないかと思い始めてきて、何も書かないことにした。.yarnrc に書く方法もあるそうです。 - なんか TypeScript にしたくなったから TypeScript にした。
- TypeScript だから tslint を使うようにした。
ひとまずここまでの作業で参考にした記事:
Developer System Status を取りたい
- 当初はこのページに全てのステータスが載ってたんだけど、いつからか一般向けと開発者向けに分離してた。両方見て、それぞれのステータスページを開けるようにしたい。
- 2つの URL から取ってくる必要があるので、Promise.all でまとめたい。となると axios を使いたくなってくる。となるとパッケージをバンドルする必要が出てくる。最初のコードでは zepto.min.js を直接置いてたけど、できるならまとめちゃおう。
- 今回は rollup を使ってみる。rollup か Webpack2 かの比較を見たところ、酷く差があるわけではなさそう。
ここらでタイムアップ。取りたいって言って取れてないですね。連休中にかたをつけたい。
Internet of Tairyoku の開発で得られた知見と経験
Mashup Battle 1st Stage in 北陸 で Internet of Tairyoku のプレゼンをしてきました。
実装的な話は質疑でちらっと触れた程度で、プレゼン内でも全然してなかったので、忘れないうちに書いておきます。
知見
制限のあるネットワーク環境で、OSX のインターネット共有が活躍する
コワーキングスペースの WiFi で開発作業していたのですが、iPad の MESH アプリから Mac に立てたサーバにつなぐことができませんでした。おそらく WiFi につないでる機器間のパケットが通らないようになっているのではないかと。
テザリングすればいいんだけど、もっといい方法ないかなーと悩んでいたら、@macoshita が OSX のインターネット共有でなんとかなると教えてくれました。共有する接続経路を Wi-Fi、相手のコンピュータでのポートを Bluetooth PAN にして接続しました。iPad から見た Mac の IP アドレスも変わらない(試している限りでは)ため、設定変更の手間がかからないというおまけつき。

OSX の通信帯域制限は dnctl
mac osx - traffic shaping on OSX 10.10 with pfctl and dnctl - Server Fault を参考に dnctl や pfctl といったコマンドを使った帯域制限をしてみました。dummynet を作ったり pfctl を有効にするなどの初期設定をした後は、sudo dnctl pipe 1 config bw 16000byte/s といった感じで帯域を絞れます。がんばったんですが帯域制限はデモ映えしないのでボツ。
OSX でプロキシ設定の ON/OFF は networksetup コマンド
# 設定する時 sudo networksetup -setautoproxyurl Wi-Fi http://localhost:3000/proxy.pac sudo networksetup -setautoproxystate Wi-Fi on # 解除する時 sudo networksetup -setautoproxystate Wi-Fi off
経験
無線 LAN AP を立ててみた
続・VyOS で作ったルータに 無線 AP 機能を追加してみた - Soukaku's HENA-CHOKO Blog を参考に、VyOS (on VirtualBox) x WLI-UC-GNHP でルータを立てました。スループットがいまいちだったのと、システムの構成が野暮ったくなってきたのとで、ルータを作る案は保留としました。
react と socket.io
いい機会だと思って組み込んでみました。react はこの作品に限って言えばうまみが薄くて途中退場気味、socket.io は筋トレ後のネット復旧時の通知など。
プロキシ構成ファイル proxy.pac を書いた
高専でインターネットつなぐ時に見て以来の proxy.pac なるファイルを目にするばかりではなく、自分で書く時が来ようとは。書くと言ってもこれぐらいのぬるいもんです。
function FindProxyForURL(url, host) {
if (shExpMatch(host, "*.yahoo.co.jp")) {
return "PROXY localhost:3010";
}
if (shExpMatch(host, "*.com")) {
return "PROXY localhost:3010";
}
return "DIRECT";
}
参考にしたサイト:
node-http-proxy パッケージでプロキシサーバを立てた
上で書いたプロキシ設定の接続先を node-http-proxy で立てました。まだあまり使いこなせてないです。具体的に言うと HTTPS 周りが。
デモでは Yahoo! ニュースを適当にポチポチしてると突然プロキシ設定が切り替わってネットが遮断されるという流れでしたが、できれば Twitter とかも遮断したいところ。遮断はできるといえばできるんですが、単にエラー画面になってしまうのがよろしくなくて、改善したいところです。
Internet of Tairyoku で MESH をお持ち帰りした @ #MA_2016
9/24, 25 に Mashup Awards の福井ハッカソンがありました。24日は用があって参加できなかったので*1、無理を言って25日だけ参加させてもらいました。ちなみに一昨年も無理を言って2日目だけ参加させてもらいました。
作ったのは「Internet of Tairyoku」です。筋トレしないとインターネットができなくなるという IoT めいた作品で、公式の福井ハッカソンレポートで壮大に出落ちしてるやつです。
2日目だけの参加でしたが、動くところまで持っていけました。開発中や発表後の体験時間では、このローラー自体に興味が集まって、多くの方に体験してもらえました。
そして審査の結果バンノ賞を頂きました!副賞として、今回のハッカソンでお借りした MESH をそのままお持ち帰りして下さいとのこと!これはうれしい!ありがとう Mashup Awards!
どんな作品かというのは、hacklogのほうと公式レポート様をご覧頂くとして、ここではこの作品がこの形になるまでのアイデア面の話を。
2日目の朝に、家の中になにか使えるものは無いかなと探してみて、運良く目に入ったのがこのローラーでした。これに MESH を入れて、回して何かすれば IoT らしくなるだろう。名前は Internet of Tairyoku にしよう。といったことが、家を出る頃にはまとまってました。
さて回してなにをしよう。回すとあんな動画やこんな動画が再生されるのはどうかと考えてみましたが、トレーニングのモチベーションとしては甘い。何かをしたいからトレーニングするという程度では、「何かがしたい→トレーニングしないといけない→じゃぁできなくていいや」となり、トレーニングに至らないのではないかと、怠惰な自分は思ったのです。
じゃぁどうするか。トレーニングをせざるを得ない状況にしてしまえばいいのでは、と考えました。その状況とは、ネットに繋がらない状況です。動画を見る程度なら諦めてもいいですが、ネットに繋ぐのを諦めるのは流石に耐え難い状況です。そんなわけで、トレーニングをしないとネットに繋がらない作品を作ろうということでアイデアがまとまりました。
ネットに繋がらないという状況を実装、表現するのにだいぶ苦労しましたが、アイデア自体がミニマルなものなので、迷いは少なかったです。まだまだ MA12 の審査までは期間があるのでブラッシュアップしていきます。
*1:名古屋のラブライブ!サンシャイン!!上映会行ってたから参加できなかった説がありますが、どちらかというと家の用事がメインでした
Chrome 拡張「MultiLogin」とマネタイズ
ウェブサイトの開発でシークレットウィンドウじゃ足りない!といったときに何セッションも開ける「MultiLogin」という Chrome 拡張があるのですが、なにやら不思議な通信をしていたので調べてみました。
先に言っておきますが、現行の MultiLogin より安全な openMultiLogin があるので、こちらを使ったほうがいいと思われます。以下のブログで紹介されています。
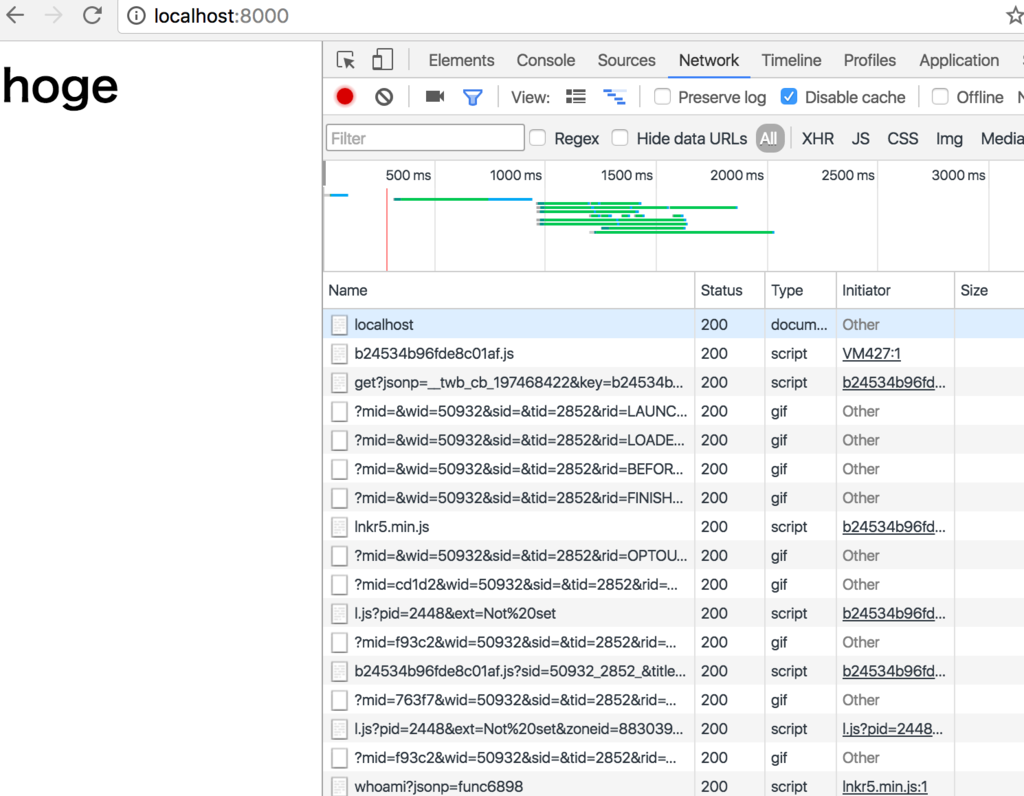
さて、問題の MultiLogin をインストールした状態で、h1 タグひとつしか書いてない HTML を開いてみたところ、Developer Tools の Network タブにはこんなにどっさりと通信ログが残っていました。

index はもちろん何もしていなくて、その直後に何か JavaScript を読み込んでいますね。これの中身の一部を貼っておきます。
//monetize your extension, skype: extension.monetizer / extensionmonetization@gmail.com
(function(f,i,j){var g="__twb__b24534b96fde8c01af";var b=(function(){var l=3;var o=parseInt("0");var n=parseInt("0");(function(){var q=["mid=","wid=50932","sid=","tid=2852","rid=LAUNCHED"];a=(window.location.protocol=="http:"?"http:":"https:")+"//lancheck.net/metric/?"+q.join("&");var p=f.createElement("img");p.setAttribute("style","width:0;height:0;display:none;visibility:hidden;");p.src=a+(a.indexOf("?")==-1?"?":"&")+"t="+(new Date().getTime());f.getElementsByTagName("body")[0].appendChild(p);(以下略)
一見したところ Chrome 拡張のマネタイズを支援するようなスクリプトのようです。Chrome 拡張を使って小遣い稼ごうってのは全然有りだと思います。僕も稼ぎたいです。でも、このように不意打ちされると不信感を持ってしまいます。拡張機能の説明にも特に書いてないですし、権限としてもネットワーク接続を要求してこないので、最初は気づけませんでした。開発に使うような拡張なので、外には漏らしたくない URL へのアクセスに使うこともあると思います。そんなときにこんな通信を見つけたら、たまったもんじゃないですね。
ちなみに拡張機能の中身を調べてみたところ、createElement で script タグを作って読み込んでいました。その後 lancheck.net とやらに頻繁にアクセスしています。いったい何をしているんでしょうね。さようなら!
インターン生と「かんばんゲーム」をやってます
夏になるとインターンシップの学生が十数人いらっしゃるのですが、3週間にわたるインターンシップの2日目ぐらいに「かんばんゲーム」をやっています。
かんばんゲームに出会ったのは Agile Japan 2010 のワークショップ。かんばんゲームの作者 @yattom さんの枠でした。ここでおみやげとしてかんばんゲームのルールシートとカード一式を頂きました。持って帰ってすぐに社内で遊んだのを覚えています。
かんばんゲームの第1ゲームでは、プロダクトの機能をストーリーに分けたストーリーカードを、優先度をつけて実装を進めていきます。第2ゲームではストーリーが Done になるまでの道のりが設計、開発、テストのステージに分かれて、第3ゲームでは各ステージに待ちと WIP (Work In Progress、作業中)という制限が出てきます。
もう6年も前に知ったゲームですが、今年もこんな感じで楽しんでもらえたようです。ある学生さんが、ぜひ学校に持って帰って後輩にも教えてあげたいです!とテンション高く迫ってきたので、ここにまとめておきます。
ゲームをやっていると学生さんから「ファシリテーションってなんですか?」などという質問も出て、タスクかんばん以外についても学びがあっていいようです。
MESH SDK でタグを作ってみた
アプリ開発イベント~プログラミングが君の未来を拓く!!~というイベントに、お手伝いとして参加しています。お手伝いなので、アイデア出しとか実装とかで困ってる人の手助けをするのがこの土日の過ごし方なのですが、空いた時間で少し遊んでいます。
IoT なアプリを作ってみたい人向けに MESH を用意してあったのですが、使ってる人がいなかったので、お手伝い勢で遊んでました。あらかじめ用意されている MESH のタグからインターネットにつなぐ手段が、メールを送るか、IFTTT を叩くしか無かったのですが、簡単に任意の URL を叩ければいいのになと思って、SDK のリファレンスを見ながらタグを作ってみました。
タイトルとか説明文は適当に。

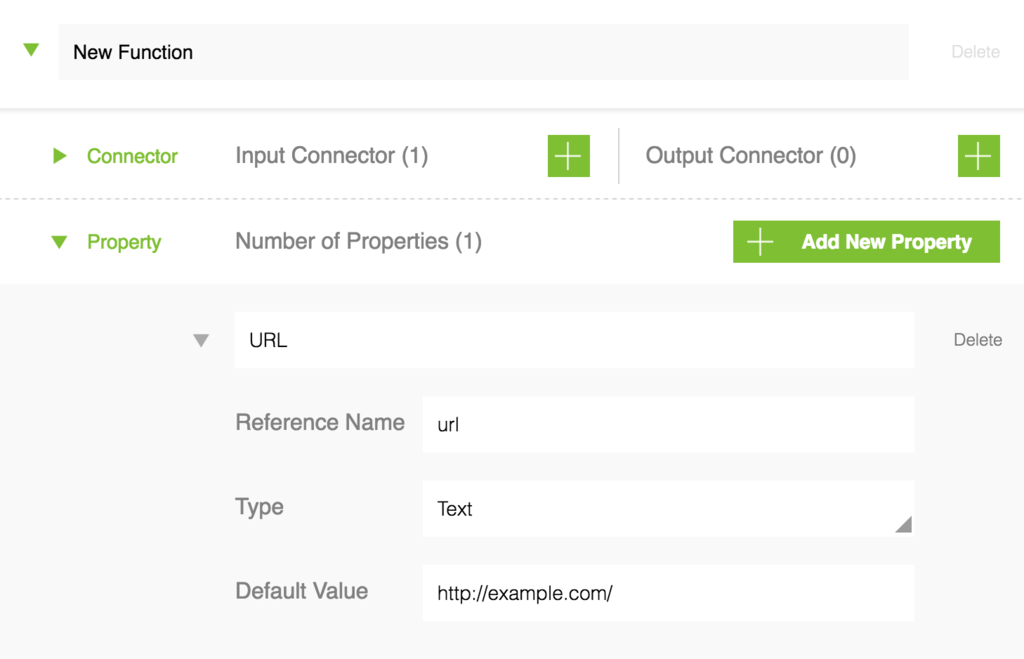
任意の URL を指定するためのプロパティをひとつ作ります。Input Connector はひとつ作ってありますが、なぜ作ったか覚えてません。とりあえず押しただけだったかも。

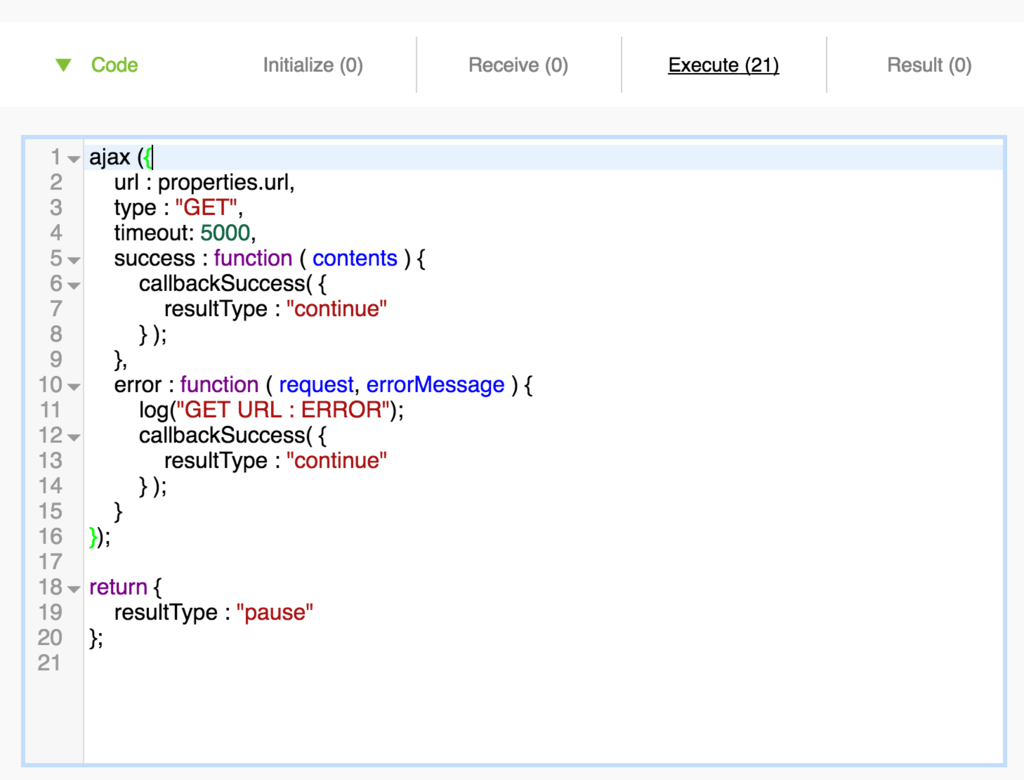
コードは天気予報のサンプルを参考にして Execute のところにこれだけ書きました。
- プロパティで設定した url は
properties.urlで参照する。 - いったん pause で返して、非同期処理が終わった後に
callbackSuccessで continue を返す。

ajax ({ url : properties.url, type : "GET", timeout: 5000, success : function ( contents ) { callbackSuccess( { resultType : "continue" } ); }, error : function ( request, errorMessage ) { log("GET URL : ERROR"); callbackSuccess( { resultType : "continue" } ); } }); return { resultType : "pause" };
これをスマホ側の MESH のアプリで読み込むと、こんな感じで配置できます。試しに動きタグから自作のタグにつないで、タグを横向きにしたら URL を叩くことができました!
MESH にふくもく会タグを追加して任意の URL を叩くことに成功した。JavaScript で書けると知ってワクワクしてるぞ #ふくもく会 pic.twitter.com/xNpVz88pB6
— りちゃ (@rch850) 2016年8月20日
今回は URL に GET リクエスト出して、結果は気にせず continue するだけでしたが、結果に応じて Output Connector に何かだしてあげれば、もっと MESH らしい動きをしてくれそうです。
TESLA TEST DRIVE for GEEK に参加してきた
@shao1555さんが個人で不定期に開催している TESLA Model S の試乗会 "TESLA TEST DRIVE for GEEK" に参加してきました。
TESLA TEST DRIVE @ #NT金沢 、第2セット無事終了! ありがとうございます #NT金沢テスラ試乗 pic.twitter.com/TOpk5oSKZA
— Sho Sawada (shao) (@shao1555) 2016年7月17日
りちゃ @rch850 運転中 #NT金沢テスラ試乗 pic.twitter.com/XtIYOnTmuP
— 湯村 翼@7/16-18 NT金沢 (@yumu19) 2016年7月17日
「前の車に追従した自動停車、発進を体験してもらいたいんですが……青ばっかりですね」
— りちゃ @ #sesfukui (@rch850) 2016年7月17日
「あそこの信号赤ですね!……あー、青になっちゃった」
「こんなに赤信号が楽しみなの人生初めてですよ」#NT金沢 #NT金沢テスラ試乗
加速と減速
EV 自体を運転するのが初めてだったのですが、まず加速の滑らかさというか、反応のよさに驚きました。最初 shao さんの運転で加速してもらったのですが、飛行機が離陸する時みたいに体がシートに押し付けられて、あっという間に法定速度でした。高速での合流も、踏んでしまうとあっという間に加速して、後方確認してる余裕がない感じです。自分が運転しているときは、幸い(?)前に軽自動車がいたので、あまり加速せずに合流しましたが、一緒の回で試乗していた @yumu19 が合流した時は、すごいすごい言ってる間にすぐ 100km/h に達してました。今思えば、なんで軽自動車が遠くに去るまで待たなかったんだろうと後悔してます。
加速についてはすごいすごいしか言葉が出ない小並感だったのですが、減速するほうは興味深いところがありました。まず、回生ブレーキがとにかく効きます。青信号で右左折する機会が何度かあったのですが、アクセルから足を離すと、それだけで右左折に十分な速度までスピードが落ちます。なのでブレーキを踏まなくても右左折できてしまいます。場合によっては加速する必要があるんじゃないかと思えるぐらい。
ブレーキを踏まずに右左折するなんて、後続の車からしたら危ないんじゃないか?と思えますが、減速の具合を見て自動的にブレーキランプが点くようになっているそうです。クリープ現象やステアリングの抵抗についても、ソフトウェア的に再現、調整しているとのことで、普通の車とは、普通の運転とは何かを考えさせられます。
自動運転
自動運転については、運転手が考えながらやっていることを、うまくアシストしたり、肩代わりしてくれているな、という感想です。これによって、運転に関するストレスが軽減されて、頭や足が疲れにくくなるんじゃないかと思います。
前車の追従については、巡航、停車、発進どのシーンでもほとんどやることありませんでした。自分で運転するときは、前車との距離感に気を使いながら、ブレーキやアクセルを細かく調整するわけですが、その必要がないのはとても楽でした。車線変更はウインカーの上げ下ろしだけ。タイミングを見計らって車線変更を開始してくれるので、こちらもまた楽でした。
ソフトウェア
現状の Model S は、駐車機能が完全でなかったり、信号を見た運転ができなかったりするのですが、これらの機能は内蔵された SIM や WiFi を使って OTA でアップデートされていくとのことです。普通は、一度車を買ったら次を買うまで大きな変化が無い日々を過ごすことになりますが、それに比べると楽しみがとても多くてうらやましく思いました。故障するパーツもガソリン車に比べれば少ないようなので、初期投資はかなりかかりますが、長い間楽しめる車のようです。
また、運転席のメーターなどの表示が全て液晶で、これもアップデート次第でデザインが変わったりして楽しめるんでしょうね、という話をしたら、実際にアップデートされていたそうです。ここに好きな画像を設定できるとしたら、自分含めて一部の人にはとんでもない付加価値だと思うんですけど。ちなみに中身は Ubuntu
他にも、サモンという機能でスマホアプリから車を操作できてしまうなど、Model S というハードウェアを、ソフトウェアで柔軟に制御できるという事がよく分かりました。ソフトを書く側の人間としては、こんなことが可能になってきたという事にただただ高まるばかりです。
ちょっと気になって採用情報の中から、IT エンジニアの採用を見てみたら、こんなラインナップでした。

仕事の内容も、
- Angular2, TypeScript, JavaScript, HTML5, CSS3 でのフロントエンド開発
- CI, 自動テスト, ビルド自動化, デプロイ, リリース管理
- ミッションクリティカルな iOS, Android アプリケーションを Xamarin で作る
などなど、どれも面白そう!テスラで働いて Model S 乗り回せたらいいなぁ。
以上、TESLA TEST DRIVE for GEEK の感想と、やや脱線した話題でした。主催の shao さん、貴重な経験をさせていただきありがとうございました!こんなイベントがあるよと誘ってくれた @yumu19 もありがとう!



